티스토리 뷰
워드프레스를 이용해서 나만의 블로그를 만들고 싶었습니다.
하지만 문과 출신에 컴퓨터 관련된 업무는 해본 적이 없어 워드프레스 시작이 두려웠습니다.
티스토리 블로그를 시작하는 것도 처음엔 힘들었기 때문에 워드프레스는 하고 싶었으나,
낯선 화면과 이해할 수 없는 구조 그리고 영어가 많아서 쉽게 배우기 망설이게 되더군요.
"선을 넘어야 한다."
본인이 한 번 더 성장하려면 선을 넘어야 한다는 말을 듣고, 그 선을 넘어보기로 결심했습니다.
메인 화면 설정
티스토리 또는 네이버 블로그의 경우 가입만 하면 블로그 메인화면 설정은 일반적으로
"스킨 편집"에서 내가 원하는 스킨을 고르면 됩니다.

제 티스토리 블로그 메인화면을 만드는 것은 그리 어렵지 않게 세팅을 했습니다.
하지만, 워드프레스는 메인화면을 어디서 꾸미는지 도저히 알 수 없겠더군요.
유튜브에서 워드프레스 도메인, 호스팅 및 설치하는 방법은 자세히 나와있어 하라는 대로 했습니다.
하지만 스킨편집... 즉 메인화면을 어떻게 만들어야 하는지 이해가 안 되더군요.
그래서 혼자 컴퓨터 앞에 앉아서 워드프레스 기능을 하나씩 눌러보고 이해해 보려고 노력했습니다.

하루를 워드프레스 메인화면 즉, 스킨을 만들기 위해 주말 내내 노트북 앞에 앉아 있었습니다.
그리고 워드프레스 '페이지'에서 내가 원하는 블로그 메인화면을 만들 수 있다는 것을 이해했습니다.
저는 쿠팡파트너스 블로그를 만들고 싶었습니다.
지금 티스토리 블로그에 글을 쓰는 이유도 수익형 블로그로 돈을 벌기 위해서 시작했습니다.
네이버 또는 티스토리 블로그를 활용해서 쿠팡파트너스를 해보려고 했지만, 저품질에 대해 알게 되어
결국 정답은 워드프레스를 해야만 한다는 것을 깨닫게 됐습니다.
워드프레스 나만의 블로그 페이지 만들다
워드프레스 메인화면을 만들기 위해 많은 고생을 했습니다.
워드프레스 "페이지" 항목을 누르면 영어로 뭔가 만들어져 있더군요.
"Add review", "Credits", "Demo login", "Edit your reviews" etc....
페이지를 누르면 있길래, 처음에는 저게 제공되는 메인화면 스킨종류인 줄 알았습니다.
긴 시간 동안 사투 끝에 "BEST 상품, 인기상품, 상품순위 및 후기정보" 제목으로
메인화면을 만들었습니다.

제가 만든 워드프레스 블로그는 Geminio Shopping입니다.
쿠팡파트너스 목적으로 만든 워드프레스라서 쇼핑몰처럼 보이도록 만들었습니다.
아직, 게시글은 2개 작성한 신생 워드프레스 블로그입니다.
워드프레스 테마설치
쿠팡파트너스 용도의 워드프레스 블로그 운영을 목적으로 하기 때문에 메인화면(테마)에 적합한 메인화면(테마)에 대해 알아보았습니다.
쿠팡파트너스 워드프레스에 적합한 것은 "우커머스" 구조가 좋다고 하여 유료 테마(메인화면)를 구매하기로 결심했습니다.
먼저, Themeforest.net에 접속합니다.

1. 회원가입을 합니다.
2. envato 계정을 생성
3. 사용자 이름 선택
기존 사용자와 중복되지 않도록 이름 선택해야 함!
Themeforest Username에는 envato 계정 만들 때 사용자 이름을 사용하기 때문에 중요함.
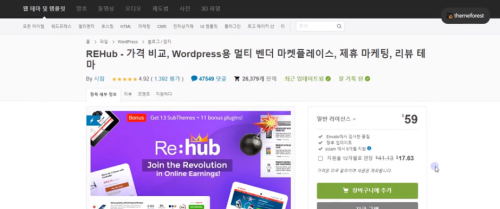
4. 웹 테마 및 템플릿에 Re hub 검색

5. Re hub 구매
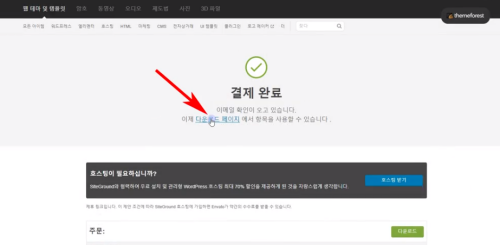
6. 결제가 완료 후 다운로드 페이지에서 다운로드

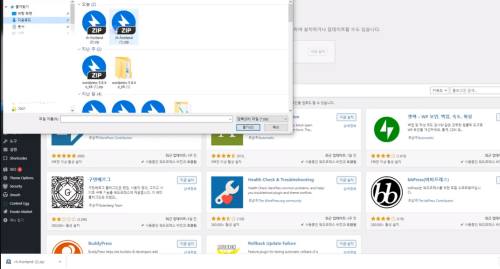
7. 다운로드 누르면 4개 항목이 나타납니다.
여기서 나중에 백업을 위해서 '모든 파일 및 문서', ' 설치 가능한 wordpress 파일만', '라이선스 인증서 및 구매 코드(pdf)', '라이선스 인증서 및 구매 코드(텍스트)' 전부 다운로드합니다.
1) 모든 파일 및 문서
2) 설치 가능한 wordpress 파일만
3) 라이선스 인증서 및 구매 코드(pdf)
4) 라이선스 인증서 및 구매 코드(텍스트)
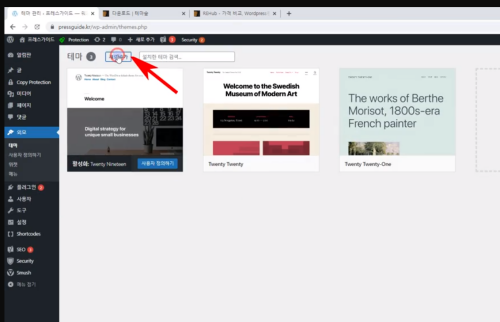
8. '설치 가능한 워드프레스 파일만'을 압축된 파일 그대로 워드프레스 테마에서 업로드합니다.
워드프레스 화면에서 테마 -> 새로 추가 클릭 -> 테마 업로드 클릭 -> zip 파일 그대로 넣어서 설

9. 테마 설치 완료되면 '활성화' 클릭
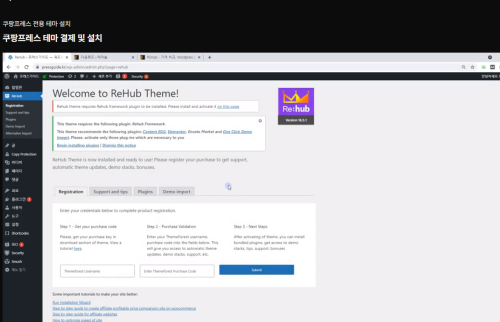
10. 워드프레스 왼쪽 카테고리에 'Re Hub' 생성.
11. 워드프레스에 새로 생긴 카테고리 'Re Hub' 누르고 데이터 입력합니다.

12. Themeforest Username에는 envato 계정 만들 때 사용자 이름을 입력합니다.
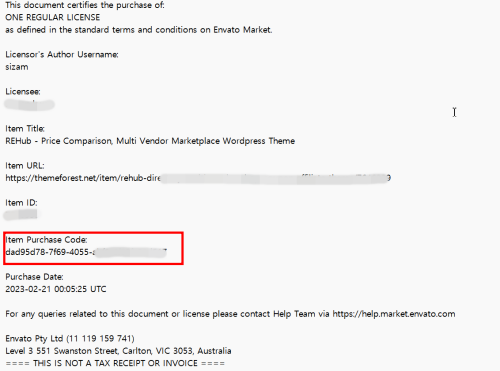
13. Themeforest 구매 코드 입력 다운로드한 '라이선스 인증서 및 구매 코드(텍스트)'을 눌러보면 Item Purchase Code가 있습니다. 그것을 복사해서 입력하시면 됩니다.

'라이선스라이센스 인증서 및 구매 코드(텍스트)'에 Item Purchase Code가 적혀 있으니 이것을 복사해서 Themeforest 구매 코드 입력 하시면 됩니다.
14. 마지막으로 제출합니다.
15. RE HUB 활성화를 선택합니다.
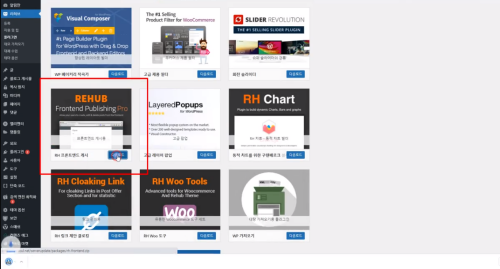
16. 추가로 설치해야 하는 파일 : REHUB Frontend Publishing Pro

REHUB Frontend Publishing Pro를 추가 설치해야 합니다.
누르면 ZIP 파일이 다운로드됩니다.
17. 다운로드한 파일을 관리자 카테고리 '플러그인' - '플러그인 추가 업로드' 눌러서 업로드합니다.

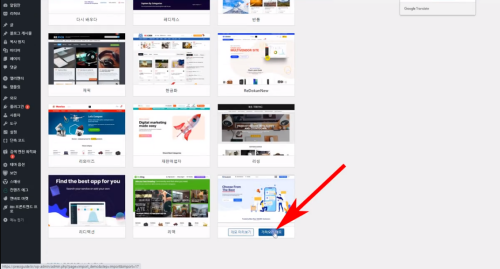
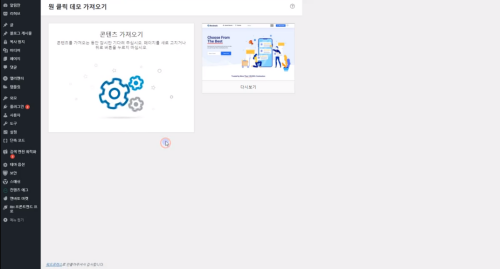
18. 다시 RE HUB 설정 메뉴로 돌아가서 '원 클릭 데모' - 'DEMO IMPORT'를 누릅니다.
19. DEMO IMPORT 누르고 아래 사진처럼 REVIEW을 설치합니다.

20. 시간이 3~5분 소요

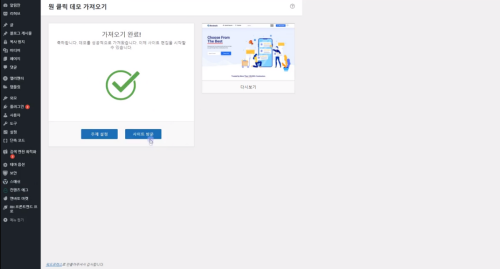
21. 가져오기 완료

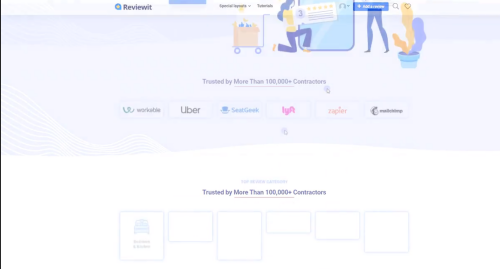
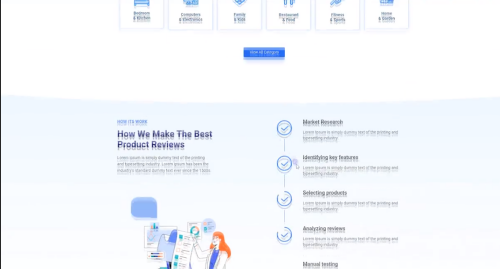
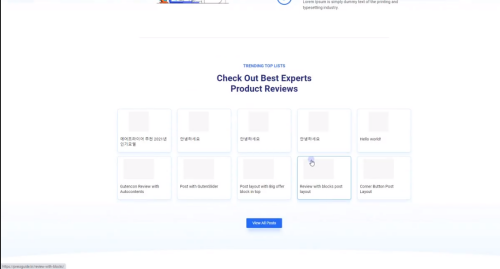
22. 리뷰잇 테마(메인화면) 세팅



이렇게 테마가 다운로드 및 설치가 완료된 후 내가 원하는 메인화면을 꾸미면 됩니다.
이 과정을 거쳐 제가 만든 사이트는 다음과 같습니다.
BEST상품, 인기상품, 상품 순위 및 후기 정보 | Geminio Shopping
BEST 상품, 인기 상품, 신상 상품 소개, 특가 할인 상품, 제품 후기, 상품 만족도, SALE 기간 정보 등 쇼에 대한 합리적인 가이드라인을 제공해드리는 Geminio Shopping입니다.
geminiogold.com
일반적인 블로그와 너무 다른 인터페이스에 적응이 안 되지만, 계속하다 보니 조금씩 적응이 되면서 결국 글을 작성할 수 있었습니다.
아직 워드프레스에 모르는 게 많지만, 계속 사용하다 보면 점점 친숙해지는 워드프레스.
다음에는 내가 원하는 메인화면을 어떻게 꾸몄는지 자세히 작성하도록 하겠습니다.
지금까지 문과출신, 컴퓨터 전혀 모르는 아저씨의 워드프레스 개설 후기였습니다.
함께 읽으면 좋은 글
2023.02.05 - [인테리어] - 인테리어 업체 선정(아파트 인테리어 견적서)
인테리어 업체 선정(아파트 인테리어 견적서)
경기도 구축 아파트 인테리어를 위해 지난 몇 달 정도 인테리어에 대해 알아보았습니다. 인테리어에 대한 지식이 거의 없었기 때문에 처음에는 이해하기 힘들었지만, 점차 인테리어 자재 등에
bellygom.tistory.com